The Public Development Roadmap for Open SaaS
We created Open SaaS to help developers launch full-featured SaaS products faster.
But launching fast only works when you’re working with clear direction and a good foundation. As an open-source project powered by Wasp, and with our users in mind, we thought it was important to add two things to this project:
- A solid roadmap so that development is focused.
- Making that roadmap public, to give the community a clear view of what’s coming next and how they can get involved.
So we created just that.
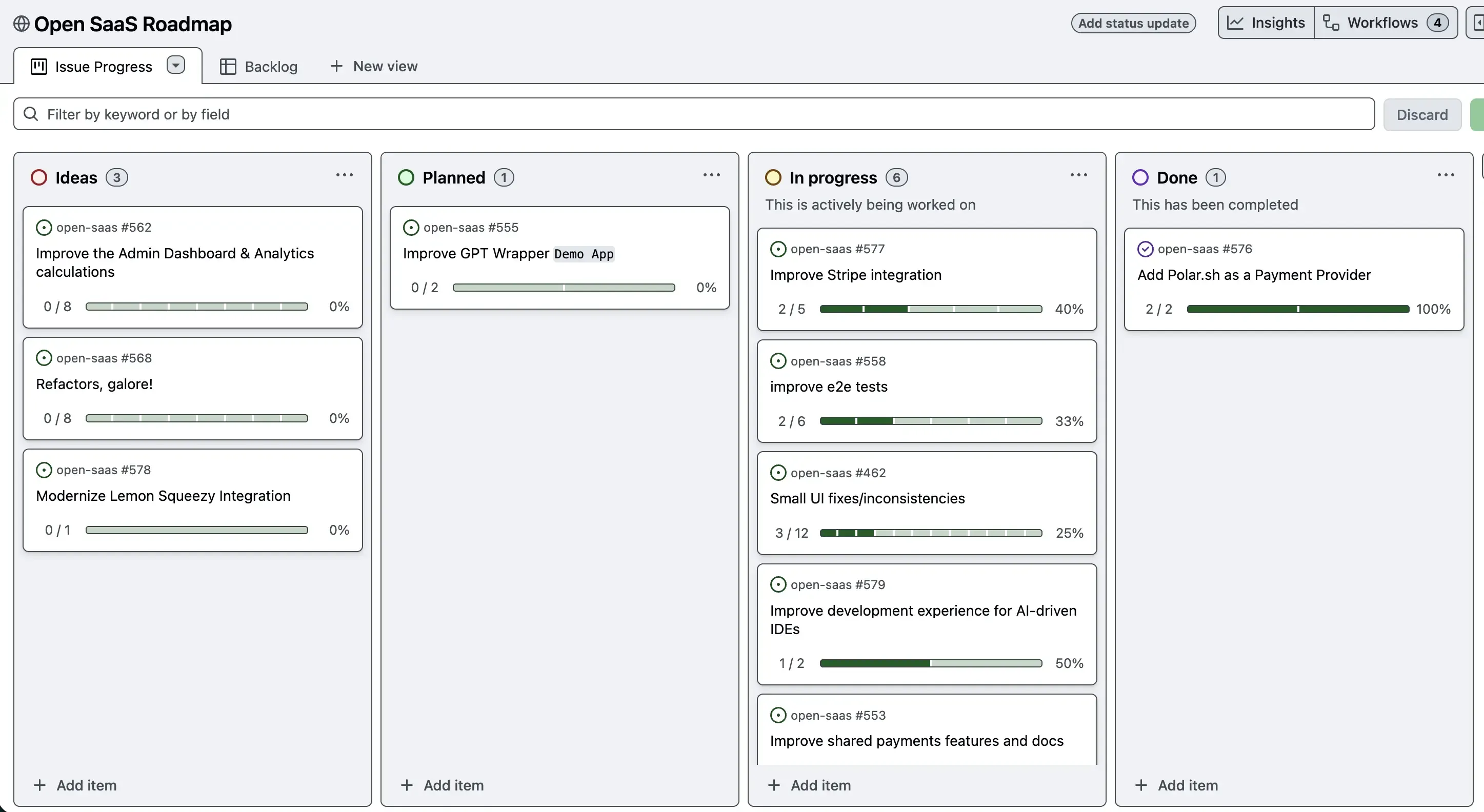
Behold, the Open SaaS public roadmap!

Why a roadmap?
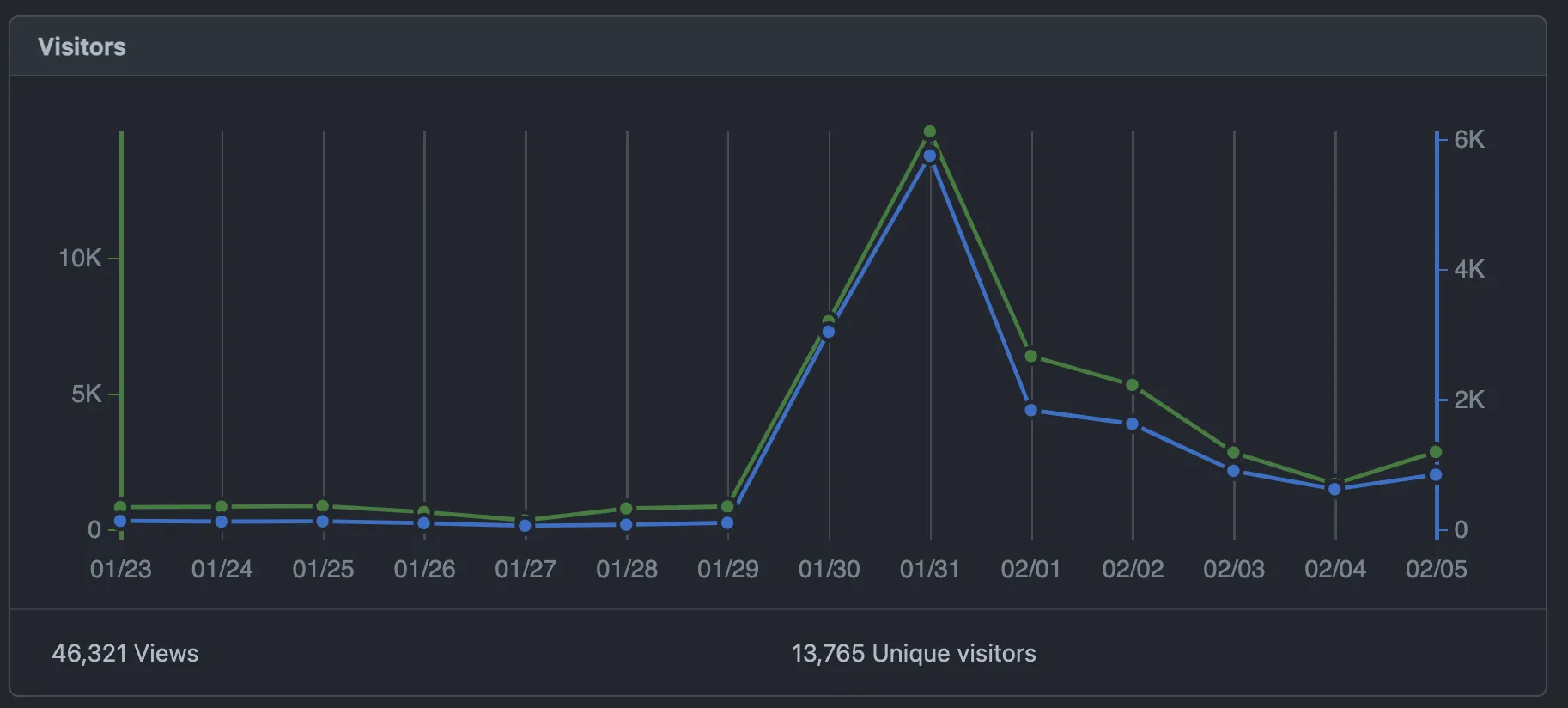
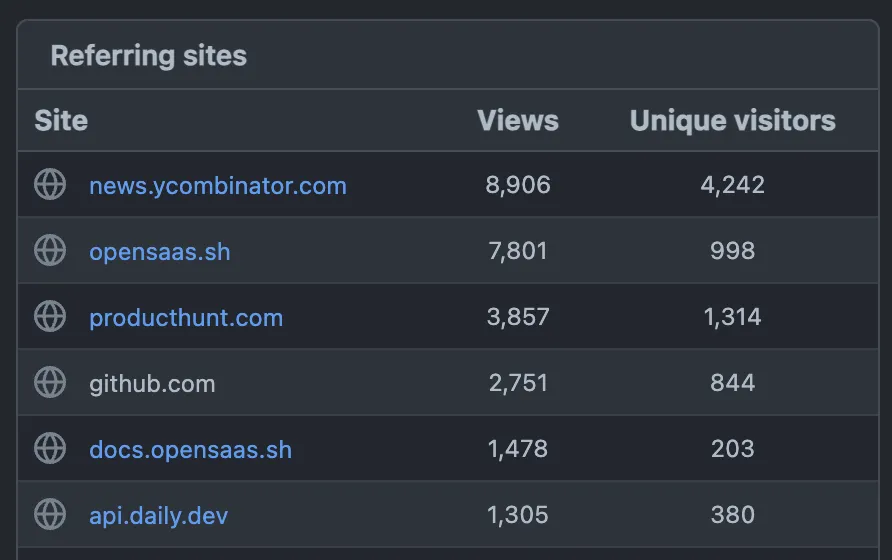
Open SaaS is becoming a beast of its own. At 13k GitHub stars and growing, and with constant feature additions and improvements, we thought it was time to make future development more organized, transparent, and community-driven.

With tons of SaaS apps being deployed with Open SaaS, the needs of its users are also becoming more diverse. It would be impossible to address all of them, but we needed a way to track and prioritize the most important features and improvements.
Up until now, it was just me basically deciding which issues to work on and when. This was pretty inefficent to begin with, and then with more contributors joining the project, it became even more so.
The roadmap is thus a great way to make sense of all the different possible directions we can go in, help focus our efforts, and make development and contributions more meaningful.
How it works
Open SaaS currently has about 100 open GitHub issues, so it would be crazy to organize and track them all in the roadmap.

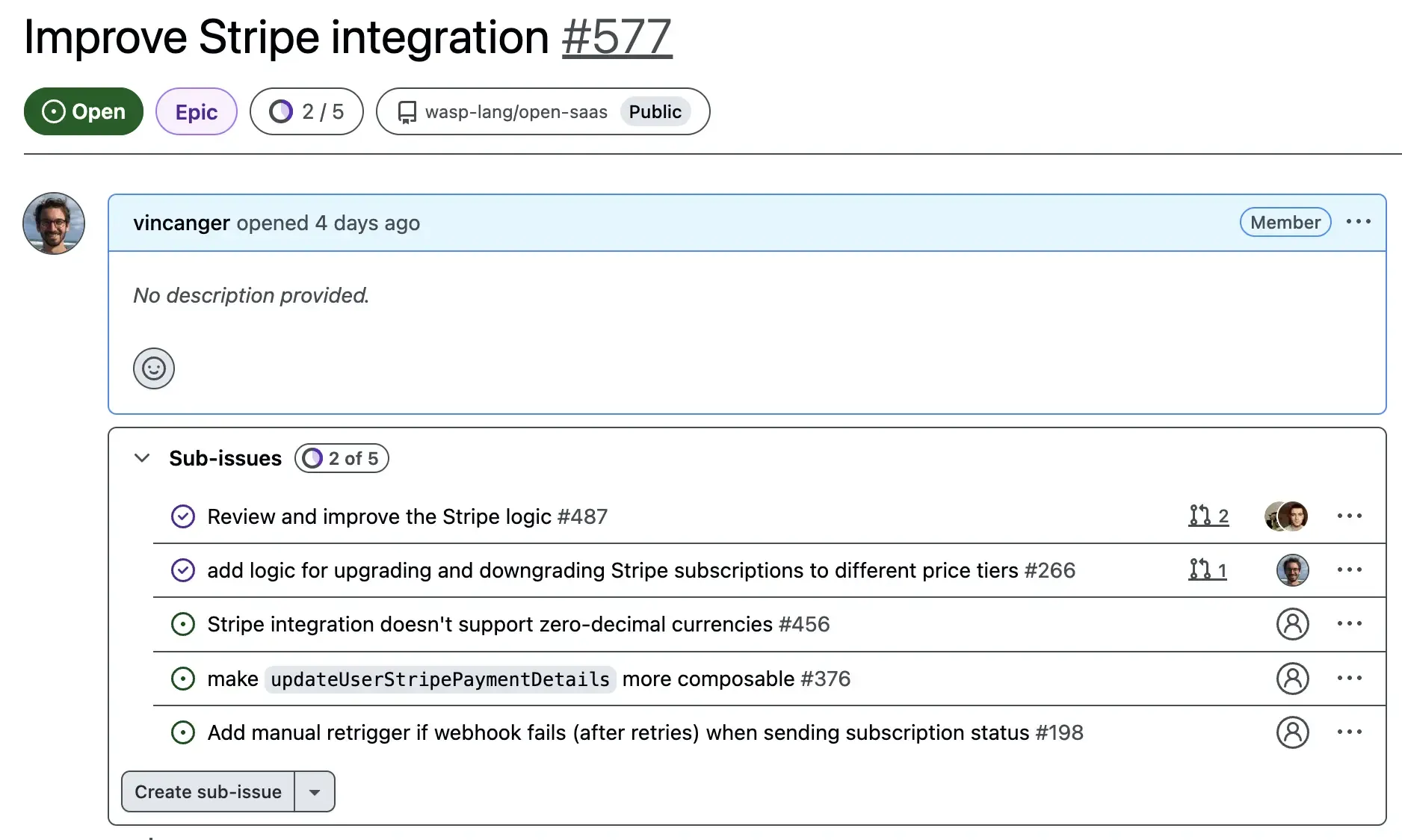
So to make things overseeable, the roadmap is a GitHub project with a collection of “Epics”. An Epic is just a GitHub issue with a bunch of sub-issues. Each Epic has a status and a progress bar to show you how many of its sub-issues are completed.

No regular issues are allowed in it, only epics, of which we don’t want too many. This way, its easy to understand the current themes and priorities of the project, as well as what’s currently underway.
Guiding themes
When creating epics within the roadmap, there are a few categories we’re focusing on at the moment. These guiding themes inform the epics we create, and help us make sure we’re addressing the most important needs of our users.
1. Real-world launch readiness
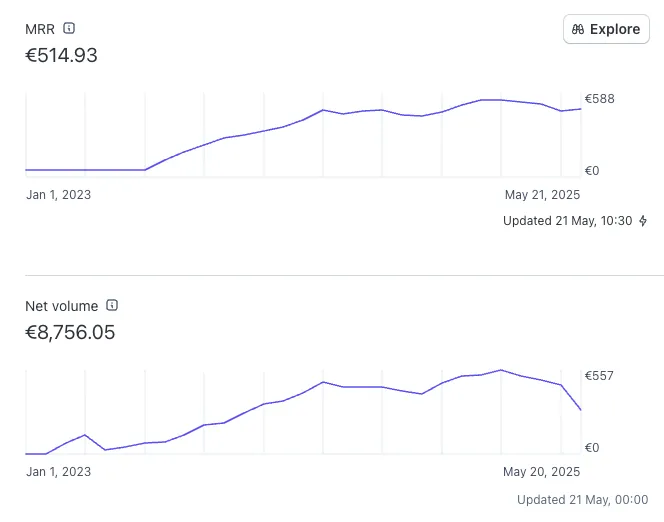
Open SaaS should not just be a polished demo, or a flimsy template. It should be something you can deploy and scale. We want to make sure Open SaaS is a production-ready starter that can be used to build real-world SaaS products. This means having a solid architecture, a clean codebase, and a set of features that are robust and ready to be used in production.
2. Modularity & flexibility
Different auth methods, billing providers, file uploads, AI integrations, analytics, and more. We want to make sure Open SaaS is a flexible and modular platform that can be tailored to the needs of (almost) any SaaS product. This means having the most essential features you need to launch your SaaS quickly, and being able to easily remove the things you don’t.
3. AI-first developer experience

Whether you use Cursor, VSCode + Copilot, Claude, or others, Open SaaS should have top-notch code quality and be able to “explain itself” well to AI-driven coding tools, making it enjoyable to develop with in 2026 and beyond.
We also want to provide demos and templates for AI-powered SaaS products, so you can get started building SaaS apps that leverage the newest technologies to create powerful and innovative products.
4. Community-powered evolution
We want Open SaaS to be shaped by real feedback, real PRs, and real use cases. Roadmap ideas are only valuable when they reflect what people actually need. So your feedback and contributions are important to us!
What’s in the roadmap
We just got finished with a major UI redesign, which we dubbed “Open SaaS v2.0”. Take a look at the announcement below.
With the new UI, based on Shadcn UI, finished and tucked away, we’ve turned back towards adding highly-requested features, and improving the codebase with smaller fixes.
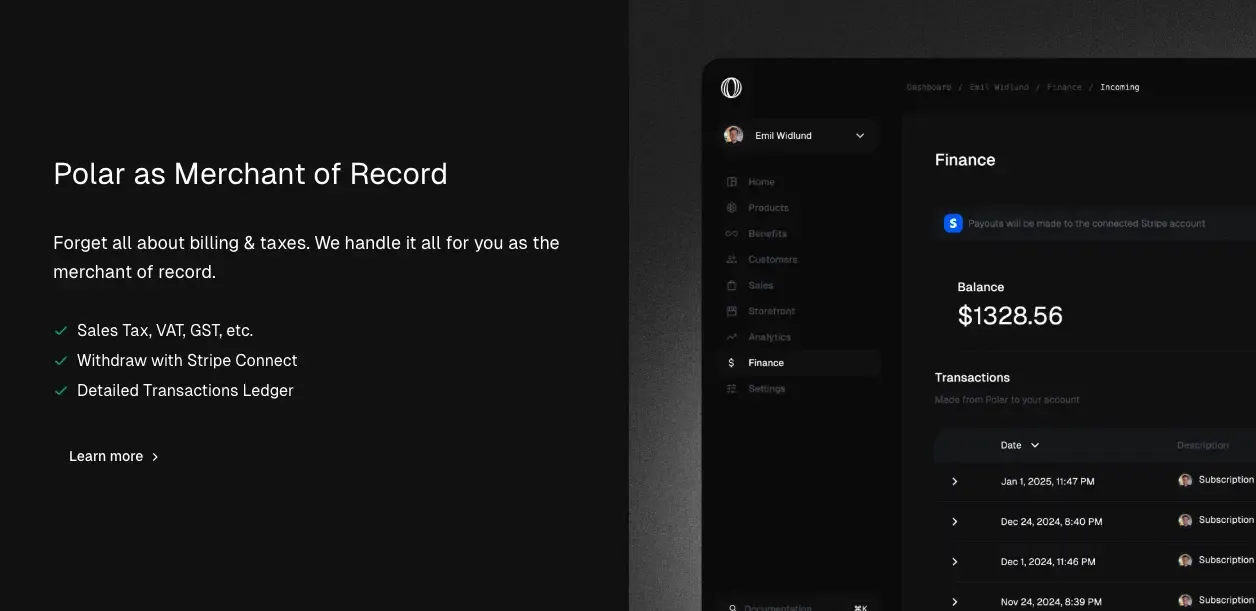
1. Payment Provider Expansion
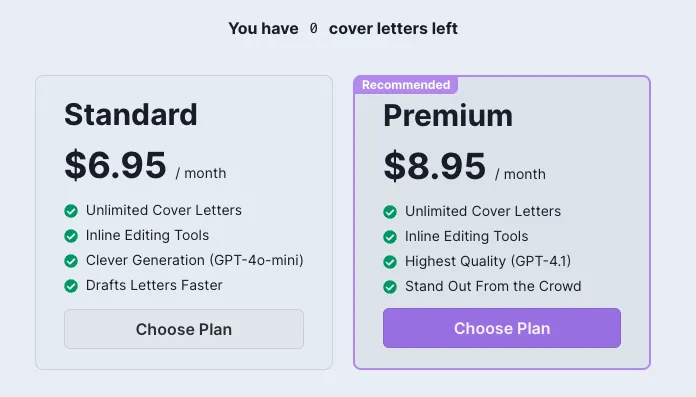
Today, Open SaaS supports Stripe, Polar, and Lemon Squeezy as payment providers. It’s super easy to get started with one — just plug and play.
Upcoming features:
- Polar.sh integration (merged in #461)
- Paddle, and additional gateways (especially regional-friendly options)
- Supporting up- or down-grading between different billing plans and models (proration)
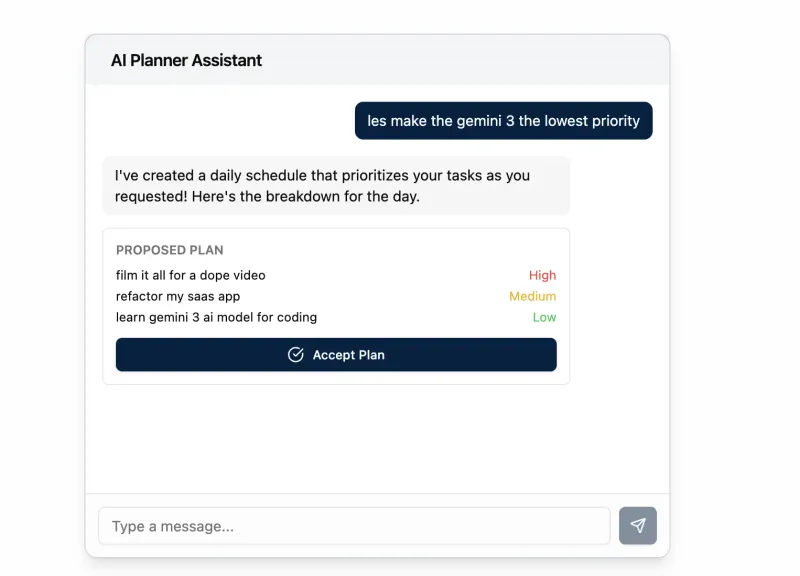
2. AI-First Workflows & Templates
Open SaaS already includes a simple OpenAI integration example, but we’re looking to expand and improve it.
Coming soon:
- Exploring using Vercel’s AI SDK within our demo app (issue #567).
- Cursor / Claude prompt presets for smoother onboarding (issue #579)
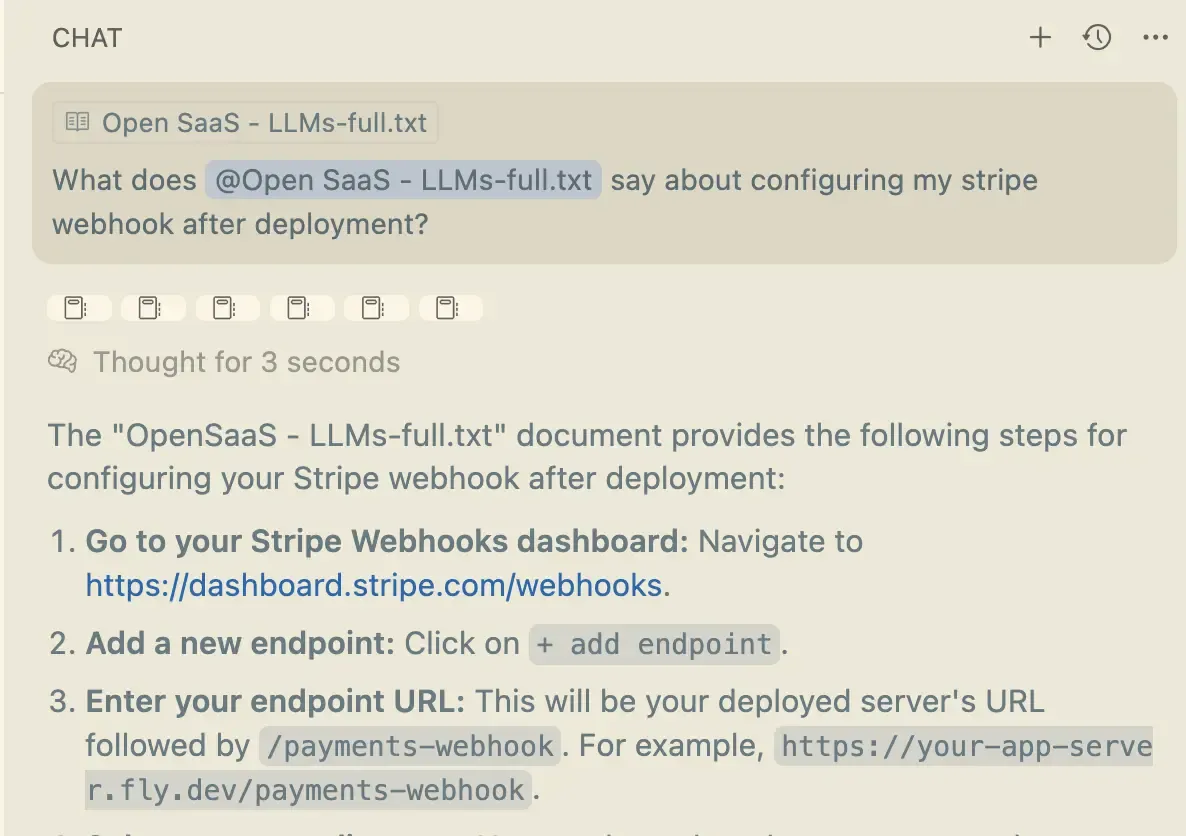
- Creating better docs and guides for AI-powered SaaS development
3. Core Development Improvements
We want to keep Open SaaS relevant and up-to-date with the latest trends, as well as with the latest Wasp (the framework it’s built on) features and improvements .
Efforts underway:
- Refactors, galore! E.g. removing
anyandasfrom the codebase, extractingSVGs, etc. (issue #568) - Improving OpenSaaS.sh development workflows (issue #552)
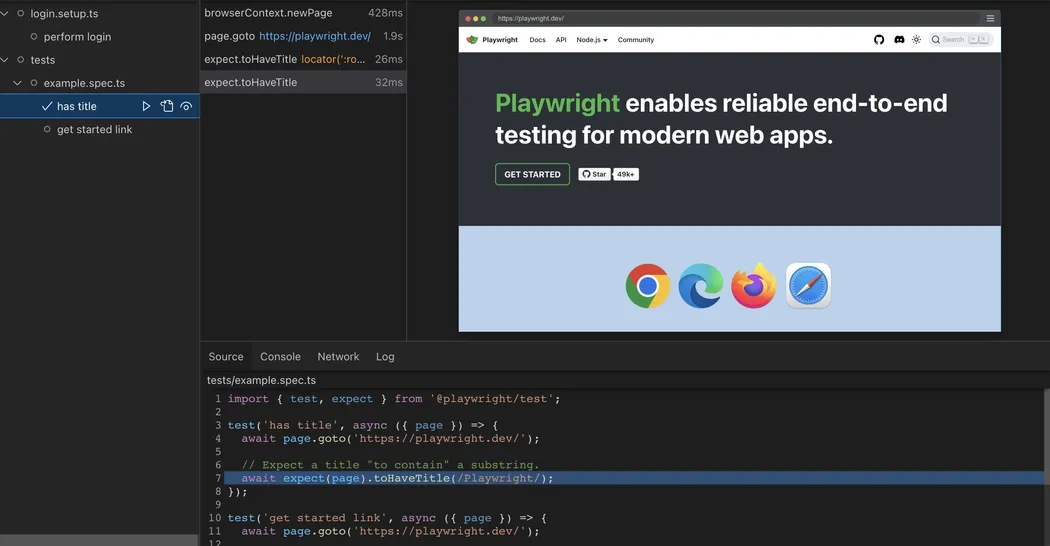
- Improving e2e tests (issue #558)
How to Participate
So that’s just a quick overview of the current state of the roadmap. But we’re not done yet!
Open SaaS is community-driven — and we’d love your help.
⭐ Star the repo
This is super easy and helps a ton!
https://github.com/wasp-lang/open-saas
🧩 File issues or feature requests
Especially around real-world SaaS requirements you’re running into.
https://github.com/wasp-lang/open-saas/issues
🔧 Contribute code
If you’re interested in payments, dashboarding, AI workflows, or dev-experience improvements — we’ll happily support and guide.
https://github.com/orgs/wasp-lang/projects/6
🚀 Build with it
The best feedback always comes from people deploying real products. Drop us a line on Discord or Twitter and let us know what you’re building!
Roadmap Updates
We’ll keep updating this roadmap alongside major releases and aim for a quarterly revision cycle.
You can follow progress in the GitHub Project board:
👉 https://github.com/orgs/wasp-lang/projects/6
See you there!