Here's my SaaS Cost, Profit, and Marketing Breakdown
Hey builders,
I wanted to share my journey building a micro SaaS, CoverLetterGPT, which earns $550/month in recurring revenue (MRR), while requiring minimal effort and maintenance. Here’s a breakdown of overall costs, profit, how I got customers, and why I believe small, simple SaaS apps are an underrated way to start as an indie maker.
At a glance
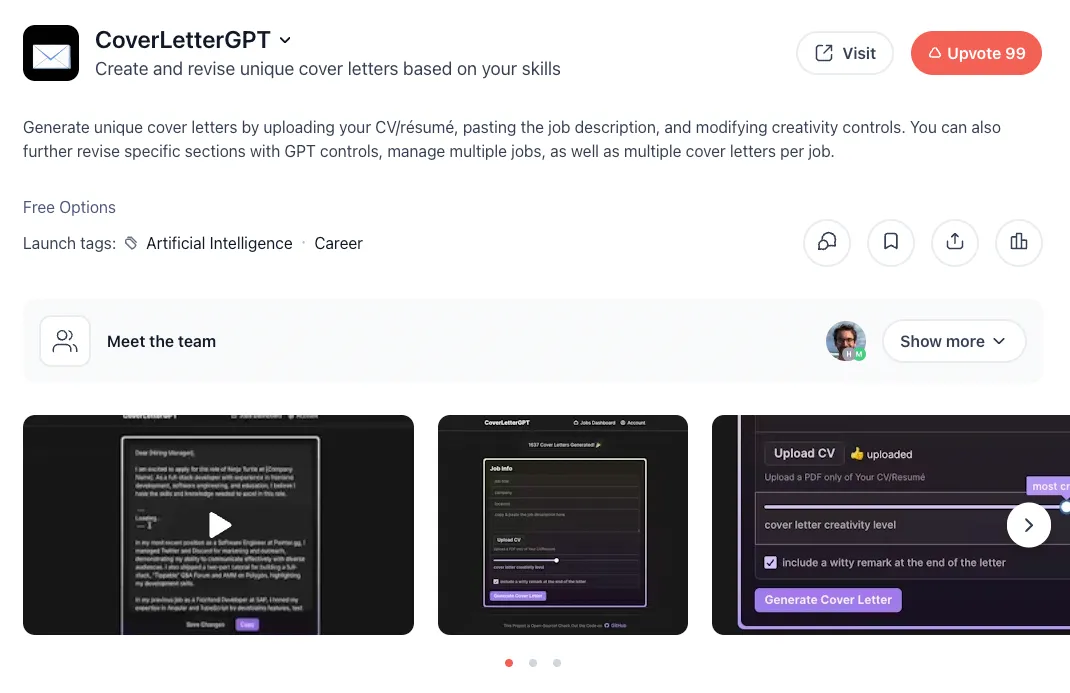
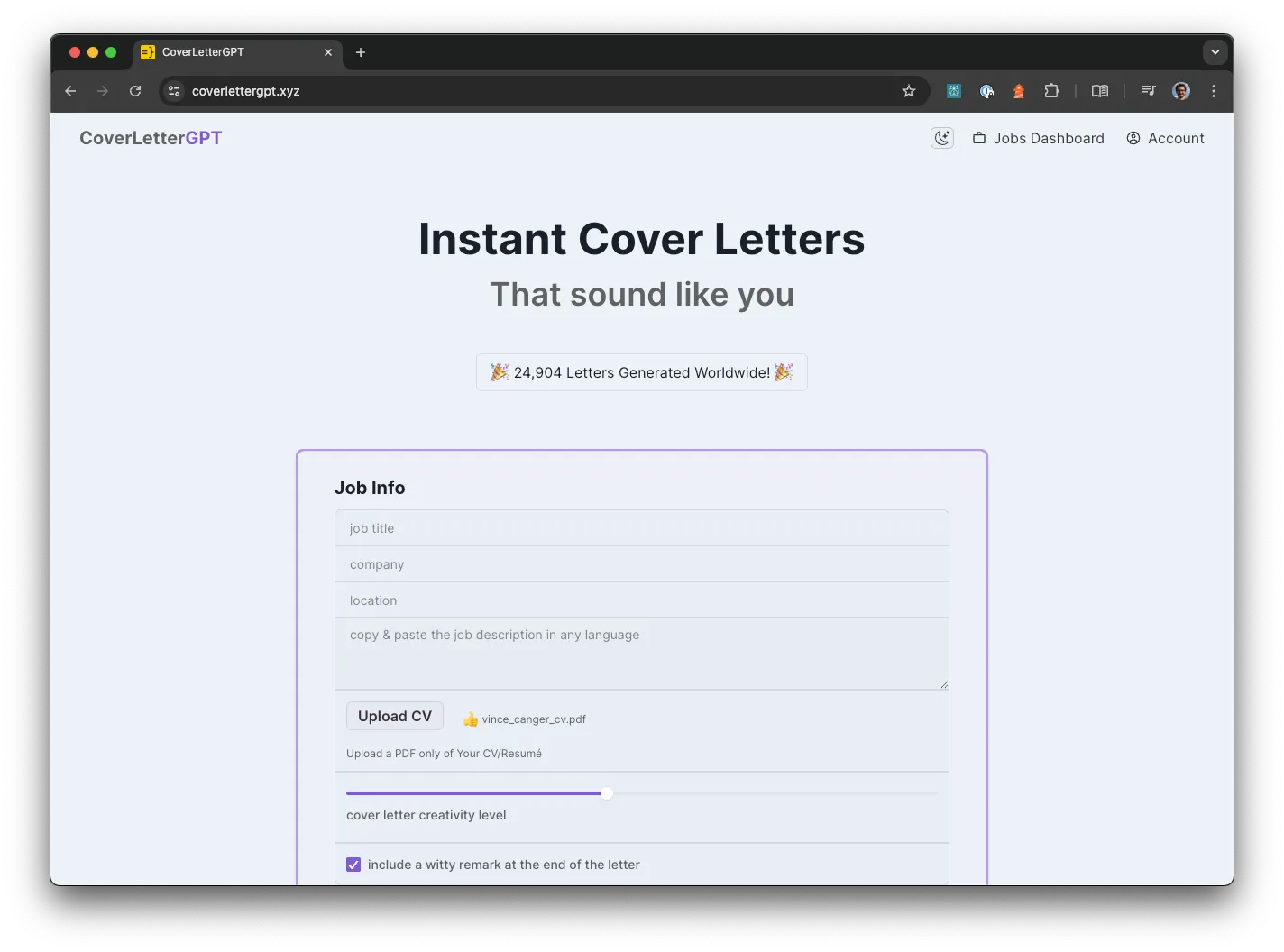
CoverLetterGPT is a GPT wrapper that generates personalized cover letters based on the user’s uploaded CV and job description. The function that seperates it from just using chatGPT is that users can edit cover letters inline with AI assistance, as well as manage all the different cover letters they’ve generated. It’s super simple, and it’s even open-source! I launched it in August 2023 and it’s been a steady source of passive income since.
Here are some quick numbers:
- Built in 1 week
- using Open SaaS, a free, open-source React, NodeJS, SaaS boilerplate template with tons of features.
- Runs on autopilot
- ~1hr/month of maintenance
- ~$550 MRR
- Minimal customer support
- Only 3 Stripe disputes to date
- Costs ~$16/month
- ~$12 for hosting
- ~$3 for OpenAI API fees
- $11.82/year for the .xyz domain
- $0 paid ads
- Just SEO and Social Media/Reddit

Costs Breakdown
| Cost Type | Monthly Cost | Notes |
|---|---|---|
| App Hosting | $12 | Railway.com |
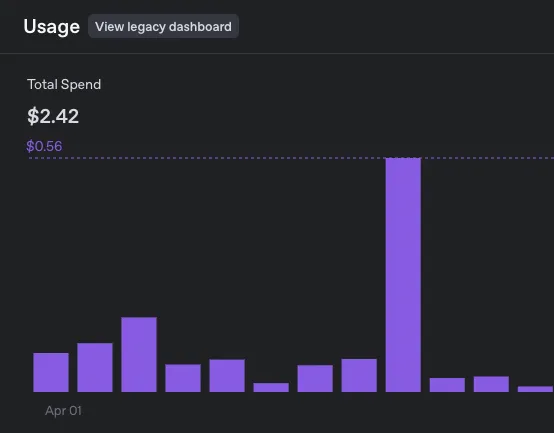
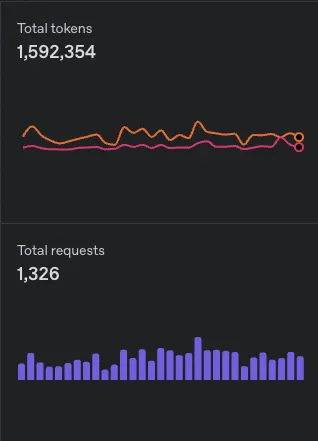
| OpenAI API | $3 | ~1,500 requests / 1.5m tokens |
| Domain | $0.98 | $11.82/year via Porkbun |
| Stripe Fees | ~$45 | ~3% + 30¢/transaction + ~2% currency conversion |
As you can see, Stripe fees are the biggest “cost” in the end, becuase most of my customers are abroad, so I get hit with extra cross-border fees. But that’s just the cost of doing business. Plus, I don’t really see these fees, so they dont bother me much.
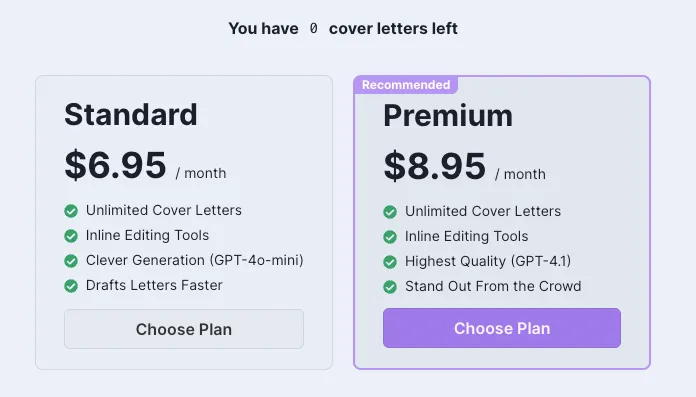
Meanwhile, using the OpenAI API isn’t as expensive as you might think, and the models keep getting cheaper and better. I’m currently using the gpt-4o-mini model for the standard plan, and gpt-4.1 for the pro plan.

At about 1,500 requests/month, which equals roughly 1.5m input and output tokens, this costs me around $3/month.


Besides that, my hosting bill is about $12/month on Railway, and I pay $11.82/year for the .xyz domain via Porkbun.
Revenue & Profit Breakdown
| Metric | Value | Notes |
|---|---|---|
| Avg. Monthly Revenue | $615 | Past 8 months, converted from €543 |
| Total Net Revenue | $9,912 | Since launch, after Stripe fees |
| Total Costs to Date | $345 | $15/month × 23 months |
| Avg. Monthly Profit | $416 | $9,567 ÷ 23 months |
| Total Profit to Date 🎉 | $9,567 | Net revenue minus costs |
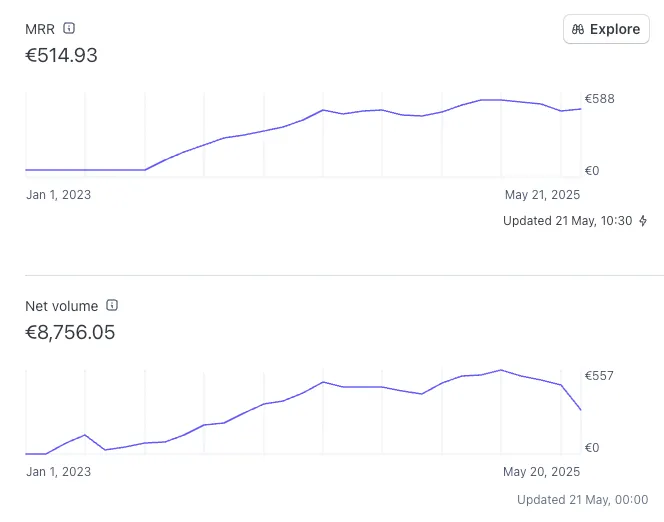
At current exchange rates, my average monthly recurring revenue of €543 over the past 8 months equals
- an average of $615 MRR for the past 8 months
My total revenue, minus ~$45/month Stripe fees, disputes, and refunds, since launch has been €8756. At current exchange rates, this equals
- $9,912 total net revenue
My costs since launch 23 months ago have been ~$15/month. So 15 * 23 equals
- $345 monthly costs
This brings my total profit since launch to
- $9,567 total profit or
- $416/month average profit
That’s enough to afford a lease on a nice Jeep Wrangler.

Not bad for a side project that I built in 1 week!
Marketing Breakdown
| Channel | Effort Level | Return | Result / Notes |
|---|---|---|---|
| Product Hunt | High | Medium | Initial launch, created marketing assets, got early traction |
| Medium-High | High | Posted in dev/entrepreneur/job subreddits, boosted SEO, some bans risk | |
| Indie Hackers | Easy | Medium | Shared open-source story, featured in newsletter, good feedback |
| Hard | Low | Shared updates, videos, and journey. | |
| TikTok | Medium (Ongoing) | High | Shared updates, videos, and journey, helps maintain MRR. |
| Paid Ads | None | — | Did not run any paid ads |
By far the question I get asked the most by other curious builders is how I got customers. Many ask if I paid for ads, and I didn’t.
Here’s what I did do:
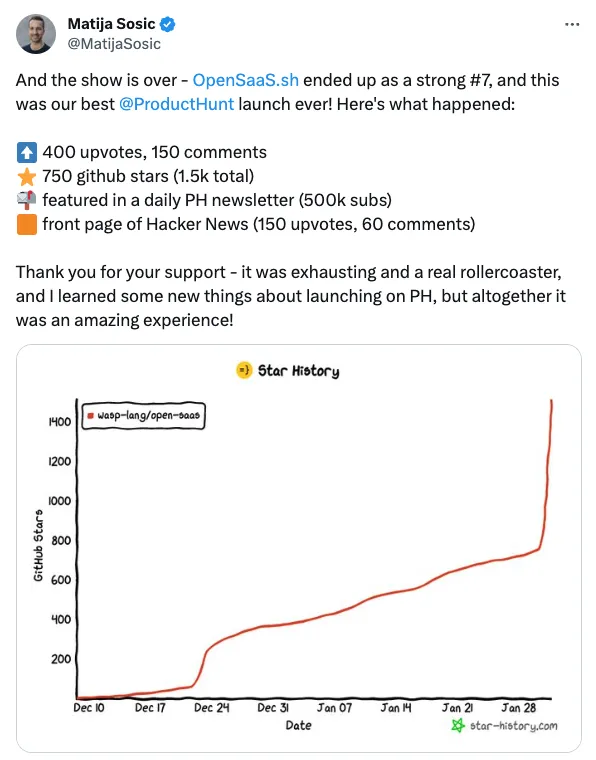
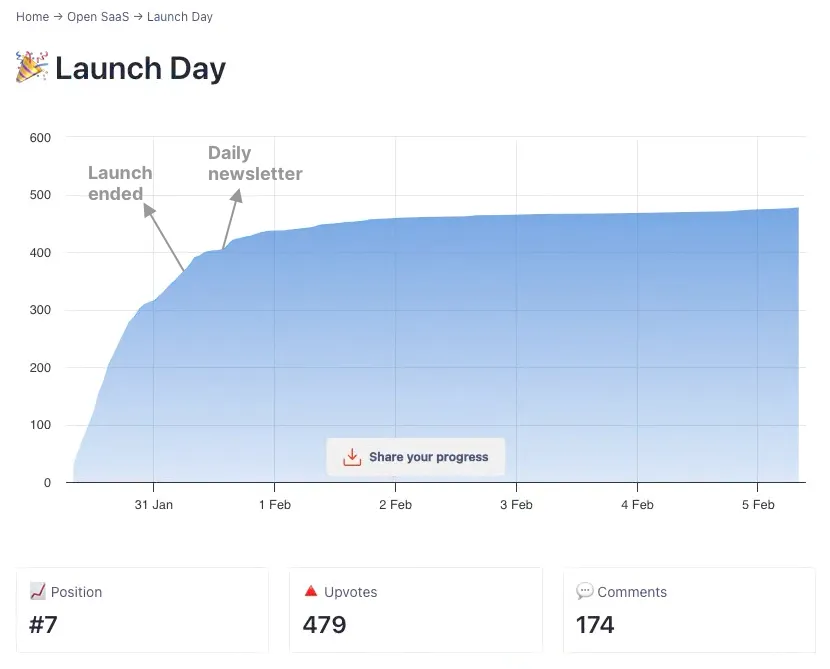
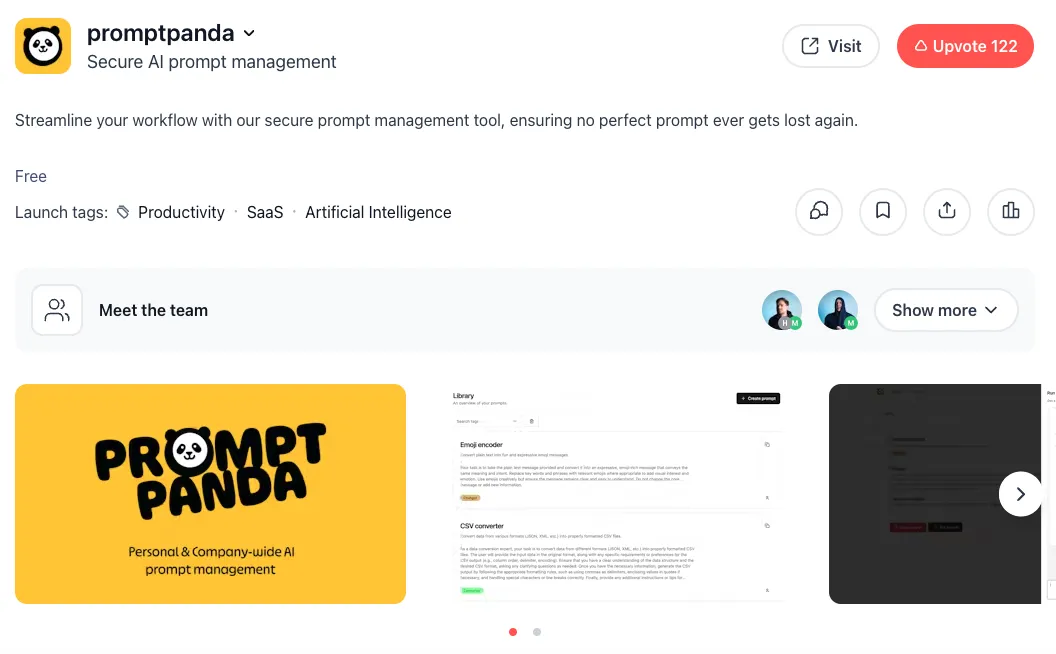
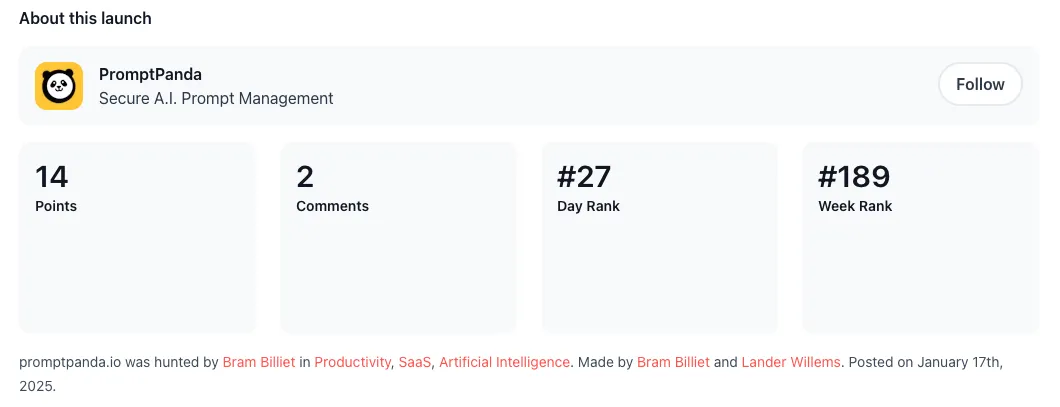
Initial Product Hunt Launch
A lot of people aren’t sure if Product Hunt is worth it these days (spoiler: it still is!), but I’d say launch there anyway.

I wasn’t sure where to go with my app after I first built it, so Product Hunt seemed like a good start. The benefit of launching there, regardless of how the launch performed on the platform, was that it forced me to do a few important things.
First, I had to create good marketing materials for the launch, like videos, images, and marketing copy.
Then, with the launch coming up, I felt that I had to start telling people about it. I mean, there’s no point in launching and then not trying to get some upvotes and support, right?
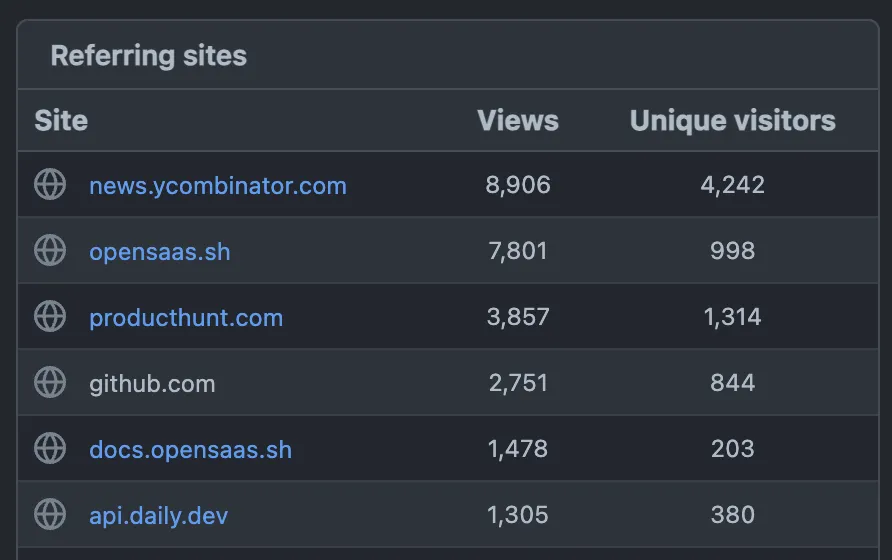
This all lead to giving me a jump start on spreading the word about the app. It did decently well on product hunt, and gained some initial traction, but with that material I also went to other platforms to share it.
Reddit Posts and Comments

Posting on Reddit can be tricky. If you’re too forward, it gets seen as spam and you can get banned.
Luckily, I left the app open-source because I wasn’t anticipating much success from it, and a good side effect of this was that I was able to openly post about it on developer and entrepreneur subreddits. To this day, I think this had a good effect on SEO, but I’m not certain.
Besides that, I found job search subreddits and left comments on posts where people were asking about using AI to generate cover letters.
Indie Hackers
I also posted about it in the IndieHackers community and got great feedback, mainly due to the fact that it was open-source and starting to get good signup numbers.

This led to a getting featured in their newsletter—again, thanks to the app being open-source—and this led to a lot more buzz.
Twitter & tiktok
I also took to twitter and tiktok to share fun videos about the app, my journey building it, and my thoughts about it.
Doing this periodically and consistently throughout the past couple years has probably helped keep MRR consistent
What I’ve learned
This experience has been pretty interesting. I’ve defintiely had a bit of luck and good timing on my side, but I’ve also learned a lot about building a SaaS, marketing, and what tends to be good and bad advice out there.
So here’s my take on things.
Small, Persistent Wins Are Worth It
Many developers think a SaaS has to be big, flashy, or wildly profitable to be worth building. I disagree. For me:
- $550/month is fantastic as side income.
- Revenue has been surprisingly stable.
- It runs itself, requiring virtually no maintenance.
- I can balance it easily alongside my full-time job.
- It’s fun and doesn’t consume my free time.
I would encourage anyone who wants to build a SaaS to go for it, but to aim for small, achievable SaaS projects instead of trying to “hit it big” from the start.
Build & Launch Fast
The most important lesson I’ve learned: speed is everything. The faster you launch, the faster you’ll know if your idea works. Here’s what worked for me:
- Avoid long, drawn-out failures: Build small, execute early.
- Use the fastest tools available: I used Open SaaS because it gives me all the building blocks already set up (auth, Stripe payments, OpenAI API examples, email sending, etc), letting me focus on the business logic of the app.
- Forget perfection: I didn’t worry about making it pretty or perfect—-it just had to work.
Keep It Simple
The beauty of a simple, “micro SaaS” is in its simplicity. Here’s why:
- My app does one thing well: generating cover letters based on résumés and job descriptions and allows users to edit them inline with AI assistance.
- There’s no need for a fancy landing page or marketing gimmicks. This is my 🌶 hot take. I mean, my landing page is my app! Users land on it and can instantly try it out.
- Users get 3 trial credits-—enough to try the app and see value before paying.

One of the biggest perks of small SaaS is how low-maintenance it can be. With CoverLetterGPT, I rarely handle customer service thanks to its simplicity and the low, but consistent number of users (~100).
This means I spend my time on new ideas rather than maintaining old ones.
It’s All About Tradeoffs
While I could optimize and grow CoverLetterGPT further, I’ve chosen to keep it small and simple. For me:
- Small wins are still wins.
- I value having a side project that’s easy to manage alongside my full-time job.
- I’d rather have less stress than chase higher profits.
Final Thoughts
If you’re considering building a SaaS, don’t overthink it. Start small, move fast, and treat it as an experiment. Forget the “rules” and focus on launching. Here’s what matters most:
- Keep it simple: Build an app that solves one problem well.
- Launch fast: Test your idea and iterate based on real feedback.
- Minimize effort: Aim for maximum reward with minimal maintenance. If you’re spending months on it before people can try it, you’re probably working on the wrong initial idea.
For me, $550 MRR isn’t just “enough”—it’s amazing. It’s proof that small, focused apps can succeed, and they’re a great way to build confidence and skills as a maker.