SEO
This guides explains how to improve SEO for of your app
Landing Page Meta Tags
Wasp gives you the ability to add meta tags to your landing page HTML via the main.wasp file’s head property:
app SaaSTemplate { wasp: { version: "^0.13.0" }, title: "Open SaaS", head: [ "<meta property='og:type' content='website' />", "<meta property='og:url' content='https://opensaas.sh' />", "<meta property='og:title' content='Open SaaS' />", "<meta property='og:description' content='Free, open-source SaaS boilerplate starter for React & NodeJS.' />", "<meta property='og:image' content='https://opensaas.sh/public-banner.webp' />", //... ], //...Change the above highlighted meta tags to match your app. Wasp will inject these tags into the HTML of your index.html file, which is the Landing Page (app/src/client/landing-page/LandingPage.tsx), in this case.
This means you do not need to rely on a separate app or framework to serve your landing page for SEO purposes.
Docs & Blog Meta Tags
Astro, being a static-site generator, will automatically inject relevant information provided in the blog/astro.config.mjs file, as well as in the frontmatter of .md files into the pages HTML:
---title: 'My First Blog Post'pubDate: 2022-07-01description: 'This is the first post of my new Astro blog.'author: 'Astro Learner'image: url: 'https://docs.astro.build/assets/full-logo-light.png' alt: 'The full Astro logo.'tags: ["astro", "blogging", "learning in public"]---Improving your SEO is as simple as adding these properties to your docs and blog content!
A Word on SSR & SEO
Open SaaS and Wasp do not currently have a SSR option (although it is coming soon!), but that does not mean that Open SaaS apps are at a disadvantage with regards to SEO.
That’s because the meta tags for the landing page (described above), plus the Astro docs/blog provided with Open SaaS are more than enough! Not to mention, Google is also able to crawl websites with JavaScript activated, making SSR unnecessary.
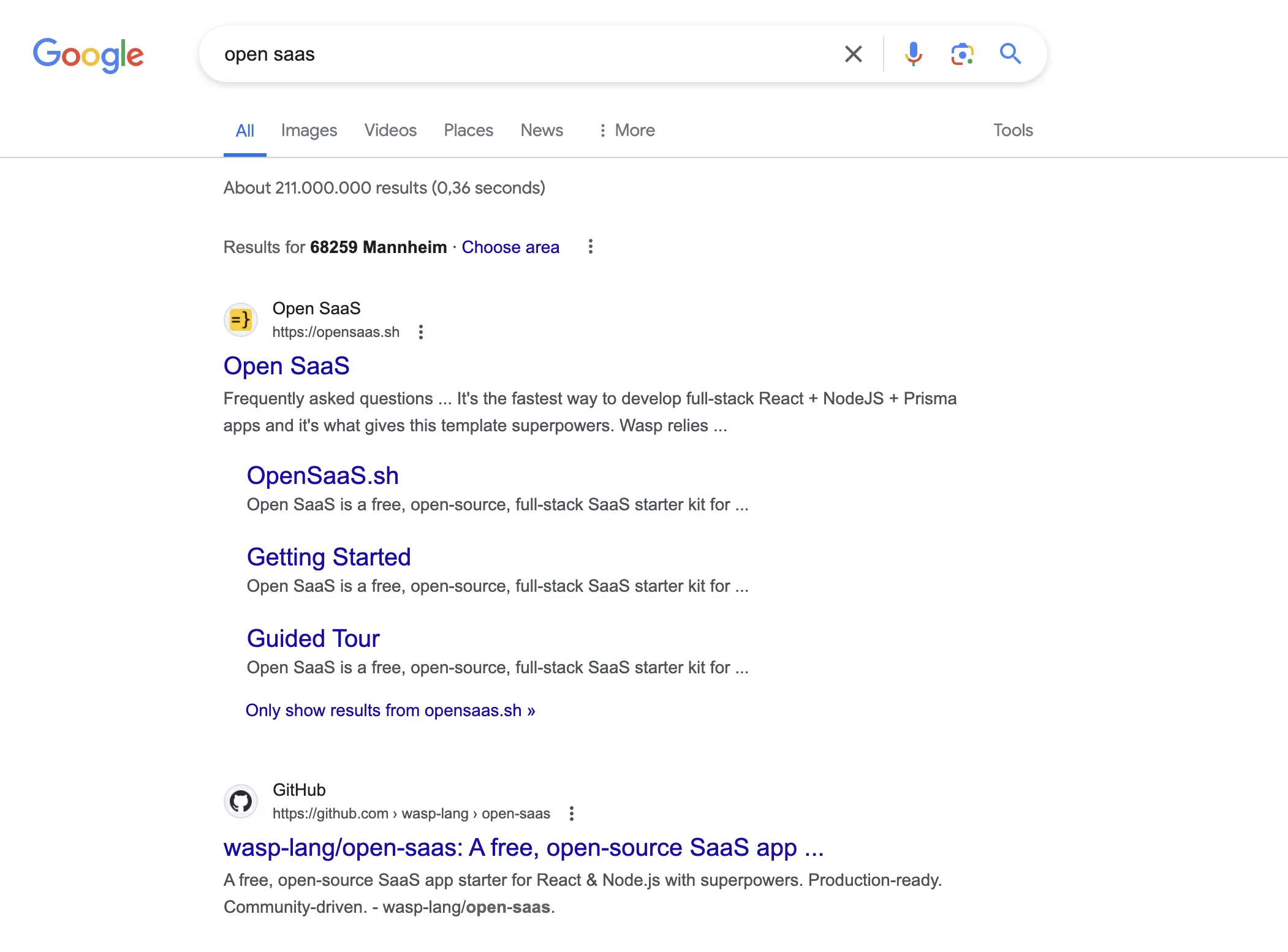
For example, try searching “Open SaaS” on Google and you’ll see this App, which was built with this template, as the first result!